当時のバージョンは0.9.5.1。。。
PhoneGapを試してみた
現在の最新版は1.8.1。
一年でここまでバージョンあがるんだなって思いながら試してみました。
一年前はほとんど何も書いてなかったんで今回は簡単にカメラ撮影のアプリを試してみました。
とりあえず最新のパッケージをダウンロードします。http://phonegap.com/
iOSの場合はパッケージをインストールするみたいですね。
ダウンロードしたファイルを展開して「lib/ios/Cordova-1.8.1.dmg」をインストールします。
これでインストールは完了。
実際に作成する場合はネイティブアプリ同様、Xcodeを使います。
起動して「Create a new Xcode Projects」を選択するとテンプレート画面が表示されます。ここで「Cordova-based Application」を選択します。
選択後、「Next」でプロジェクト名を入力します。
(ここでは「CameraPhoneGap」としました)
プロジェクトが作成できたらとりあえず実行!とすると警告が表示されます。
アプリの方もエラーがでています。
「www」フォルダがありません。
と言った内容なんで参照するようにしますが、実はこのエラー、けっこう重要?で一度ビルドすると勝手に生成されます。
実際にできるものとしては「www/cordova-1.8.1.js」と「www/index.html」
確かに実行前にはjsファイルが見当たらなかった。。。
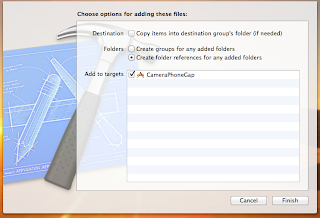
とりあえずFinderを開いてプロジェクトのパスにいくと「www」フォルダがあると思いますのでこれを参照するようにします。
これで再度、実行すると正常に実行されると思います。
これでOK。
これからカメラ機能を実装していきますが、これはPhoneGapのチュートリアルにあるものをそのまま使いましたので説明は省きますがソースだけ載せておきます。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>カメラサンプル</title>
<script type="text/javascript" charset="utf-8" src="cordova-1.8.1.js"></script>
<script type="text/javascript" charset="utf-8">
var pictureSource;
var destinationType;
document.addEventListener("deviceready", onDeviceReady, false);
function onDeviceReady() {
pictureSource = navigator.camera.PictureSourceType;
destinationType = navigator.camera.DestinationType;
}
function onPhotoDataSuccess(imageData) {
smallImage = document.getElementById('smallImage');
smallImage.style.display = "block";
smallImage.src = "data:image/jpeg;base64," + imageData;
}
function onPhotoURISuccess(imageURI) {
largeImage = document.getElementById('largeImage');
largeImage.style.display = "block";
largeImage.src = imageURI;
}
function onFail(message) {
alert(message);
}
function capturePhoto() {
navigator.camera.getPicture(onPhotoDataSuccess, onFail, {
quality: 50,
destinationType: destinationType.DATA_URL
});
}
function capturePhotoEdit() {
navigator.camera.getPicture(onPhotoDataSuccess, onFail, {
quality: 20,
destinationType: destinationType.DATA_URL,
allowEdit: true
});
}
function getPhoto(source) {
navigator.camera.getPicture(onPhotoURISuccess, onFail, {
quality: 50,
destinationType: destinationType.FILE_URI,
sourceType: source
});
}
</script>
</head>
<body>
<button onclick="capturePhoto();">Capture Photo</button>
<button onclick="capturePhotoEdit();">Capture Editable Photo</button>
<button onclick="getPhoto(pictureSource.PHOTOLIBRARY);">From Photo Library</button>
<button onclick="getPhoto(pictureSource.SAVEDPHOTOALBUM);">From Photo Album</button>
<img src="" id="smallImage" style="display:none;width:60px;height:60px;">
<img src="" id="largeImage">
</body>
</html>
これでOK。
Androidのほうも書いたんでそちらも。http://teru2-bo2.blogspot.jp/2012/06/phonegapandroid.html






0 件のコメント:
コメントを投稿